Виджет
Если у вас есть свой сайт, то вы можете установить на него наш чат, как небольшой элемент интерфейса. Любой посетитель вашего сайта сможет пообщаться в нашем чате не покидая ваших страниц. Демонстрационный пример вы видите справа.
Виджет чата устанавливается на любые страницы вашего сайта при помощи Iframe. Мы постарались сделать установку и настройку максимально простой, сохранив при этом возможность почти полного изменения дизайна.
Описание Iframe
В том месте на страницах вашего сайта, где вы желаете разместить виджет, поместите следующий код.
<iframe
width="180"
height="250"
src="http://widget.chatvdvoem.ru/iframe?mode=debug&height=250"
frameborder="no"
scrolling="no"
style="border:0 none!important;"></iframe>Таким образом вы создадите область размером 180×250 пикселей, в которую будет загружен наш чат. Ширина указывается в параметре width, а высота в параметре height. Высота не может быть меньше чем 250 пикселей. На ширину не накладывается никаких ограничений, но желательно чтобы она была не меньшей 180 пикселей.
В параметре src передается адрес нашего чата, специально созданный для вставки на другие сайты. После знака вопроса в адресе следует подставлять параметры, описания которых даны ниже. Они необходимы для того чтобы максимально настроить отображение чата под ваши нужды. Обязательными являются два параметра mode и height.
Параметры адреса вызова
Параметры передаются в адрес друг за другом, разделяя символом амперсанда (&). В общем виде адрес запроса выглядит следующим образом.
http://widget.chatvdvoem.ru/iframe?mode=режим&height=высота&параметр=значение&параметр=значение
В качестве названий параметров выступают следующие значения.

mode-
Обязательный параметр. Может принимать значения
debugиproduction. Этим параметром определяется в каком режиме работает чат. Во время установки на сайт и настройки Iframe рекомендуется устанавливать режимdebug. В этом режиме работа чата будет лишь эмулироваться и никакие реальные запросы отправляться не будут. Как только все параметры чата будут настроены и проверены, можно изменить этот параметр наproduction.Во время настройки вы будете множество раз «начинать чат» и если при этом будет происходить соединение с сервером, то каждый раз будет выбираться произвольный человек для общения с вами. Вам придется каждому объяснять, что вы всего лишь настраиваете виджет чата. Специально для этого и создан демонстрационный режим
debug, в котором работа чата показана лишь визуально. height- Обязательный параметр. В этом параметре необходимо передать высоту, которую вы установили для Iframe в параметре
height. Не может быть меньшим 250. theme-
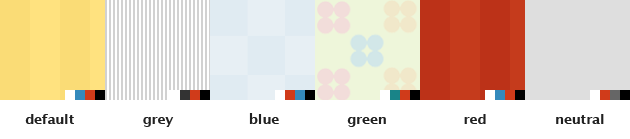
Вы можете выбрать одну из шести стандартных тем оформления чата.

description-
В этом параметре можно указать текст не более 512 символов длиной, который будет выводиться над зеленой кнопкой «начать чат» при загрузке ифрейма. В тексте разрешено использование двух тегов
<br />и<img />. Вместо символа пробела в описании следует писать%20, а вместо угловых скобок тегов (<>) —%3Cи%3Eсоответственно.Например:
http://widget.chatvdvoem.ru/iframe?mode=debug&height=350&description=%3Cimg%20src="http://img-fotki.yandex.ru/getx/10000/photoface.0/1_2"%3E%20Хотите%20испытать%20судьбу?%3Cbr%3EНачните%20чат! hellobgcolor- Указав этот параметр, можно установить цвет фона перед началом чата, там где расположена зеленая кнопка «начать чат». Значением должен являться код цвета в системе RGB (например f5f5f5, d1e3d2, 28f).
hellobgimage- Этим параметром можно задать URL картинки, которая будет являться фоном перед началом чата, там где расположена зеленая кнопка «начать чат».
bgcolor- Параметр определяет фоновый цвет непосредственно чата. Формат аналогичен формату параметра
hellobgcolor. bgimage- Этим параметром можно задать URL картинки, которая будет показана фоном во время работы чата. Формат аналогичен формату параметра
hellobgimage. bgrepeat- Параметр определяет, повторять ли фоновое изображение (замостить) установленное параметром
bgimage. Принимает значениеy, если необходимо замостить, либоn, если изображение должно быть прижатым к левому верхнему углу. css-
В этом параметре вы можете передать URL адрес до вашей стилевой версии сайта. Указанный стилевой файл будет загружен после большинства основных css-настроек, что позволит вам изменить дизайн виджета практически до неузнаваемости.
Внимание! Запрещено скрывать из области видимости, изменять местоположение или делать неактивной ссылку у надписи «Powered by chatvdvoem.ru» и прилегающей к ней иконки проекта, а так же иконки, расположенной в левом верхнем углу при работе чата. Сайты, нарушающие это правило, будут заблокированы.
Мы бесплатно помогаем всем желающим сайтам с установкой и обслуживанием виджета. Пишите по адресам: